About the project
OpenBoxes is an open-source Logistics Management Information System designed for government and non-profit health systems in the developing world. OpenBoxes is mostly dedicated to Supply Chain professionals working in resource-scarce settings where existing infrastructure for electronic inventory management is limited. Functionality includes inventory tracking, lot and expiry tracking, stock movement and shipment tracking, purchase orders, stock requisitions, fulfillment, and built-in and customizable reports.
Goals and expectations
OpenBoxes is our long-term partner in developing and maintaining the platform. User experience improvements have been a top priority on the OpenBoxes list for a long time. At the beginning of 2022, we’ve involved a UX/UI Designer in the project to achieve the following goals:
- Make the platform more intuitive and user-friendly.
- Improve user workflows and help them perform their job more efficiently and quickly.
- Create a consistent and modern user interface.
Project scope
OpenBoxes Redesign is an ongoing project and long-term collaboration on redesigning the whole system. This article focuses on the first phase of the project:
- Incorporating UX/UI in the Agile Development process.
- UX Methodologies used in the redesign process.
- UI Design including:
- A new visual identity – color palette, style, components;
- Mockups and prototypes that are validated during the interviews with users;
- Design system.
- Implementation Plan.
UX/UI Design process in OpenBoxes Agile Development
It was a collaboration between our Product Owner, Quality Assurance Specialist, Developers, and our Partner, who is actively involved in the project development.
To maximize flexibility and adaptability, we worked in the Agile Development methodology. Incorporating UX/UI in the Agile Development process required some preparation, but was highly beneficial to the entire project.
OpenBoxes is a complex platform that needs extra attention regarding all the details and features. We prepared a clear structure, planning, and flow to help the team work more efficiently:
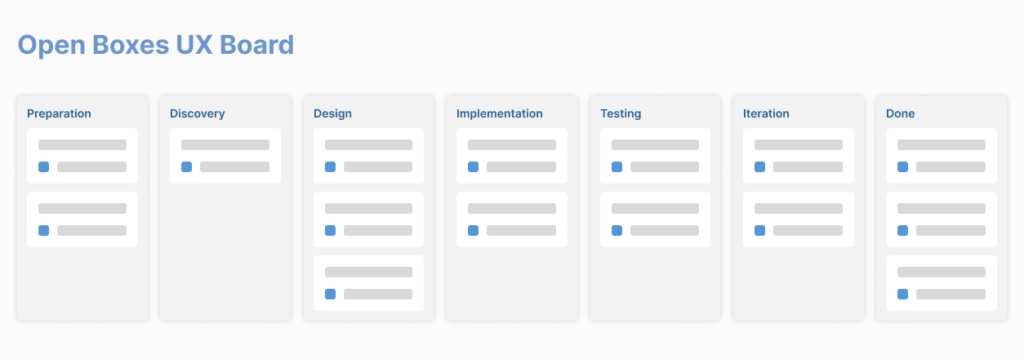
UX/UI Jira Board & Roadmap
Along with our work, we have been improving our processes and working closely with our Product Owner to increase the transparency of the UX/UI Design work, design requirements, and clear phases from preparation, discovery, and research to design and implementation.
Every phase of the redesign process is analyzed according to the user needs, priorities, and implementation time.

Weekly UX/UI Meetings
We have also involved our Stakeholders and Developers in weekly design meetings to keep everyone updated on the latest UX/UI progress and get everyone’s perspective on the project. During the meetings, we could discuss the current design solutions, suggest changes, or define the next steps of the design process.
Research
Main challenges
From the early stage of the process, there were a few very important issues that had to be taken under consideration when redesigning the OpenBoxes platform:
- Tech-savviness: our users are on different levels of tech-savviness.
- Versatility: the platform has to improve the work of people in different job positions and departments and address problems of different companies, warehouses, industries, and cultures.
- Unstable Internet connection: most of our users do not have a stable Internet connection at their workplace.
- Small resolution screens: the platform is designed for desktops, but most users work on resolutions lower than 1366px. Most of the previously existing features were not user-friendly on smaller screens.
User Testing Sessions
List Pages
The sessions were designed to allow us to define problems and work on them during the next iterations. The main questions we needed to answer were focused on:
- What has the list pages redesign improved for the users, and what it has not?
- Are the new features helpful or confusing?
- Do the page buttons correspond to the users’ needs?
- Is the data shown on the list pages relevant and useful?
- What are the most repeated or essential use cases we need to optimize? What do users do inside and outside the OpenBoxes application to complete this task?
The main goal was to meet users from different departments and roles in the company, with various levels of tech-savviness and job positions, to find common ground for all the users and increase user-friendliness and work efficiency.
Pages View and Edit workflows
Analysis based on the current system and difficulties encountered. The main goal of the first version of the page view and corresponding workflows was to identify the problems, measure their seriousness, and prepare design requirements that should fix those problems.
Usability sessions were designed to provide us with more insights to back up our design decisions and increase confidence that the redesign will make us achieve our goals.
The data gathered from the usability sessions helped us clarify our design goals and create a direction we should follow.
Analytics Tools
Throughout the process, we monitored user behavior using analytics tools such as Google Analytics and Hotjar. Those tools provided valuable insights into user behavior and time spent on a specific task. It gave us an idea of which parts of the platform needed to be our priority focus for improvements.
Redesign
We started by preparing various design styles that could fit the client’s identity. The main values included in the design focused on reliability, transparency, modernity, and stability. Then, based on the client’s choice of presented mockups, we started building a new design system, including design assets, typography, color palette, and design components as a baseline to keep consistency across all the pages.
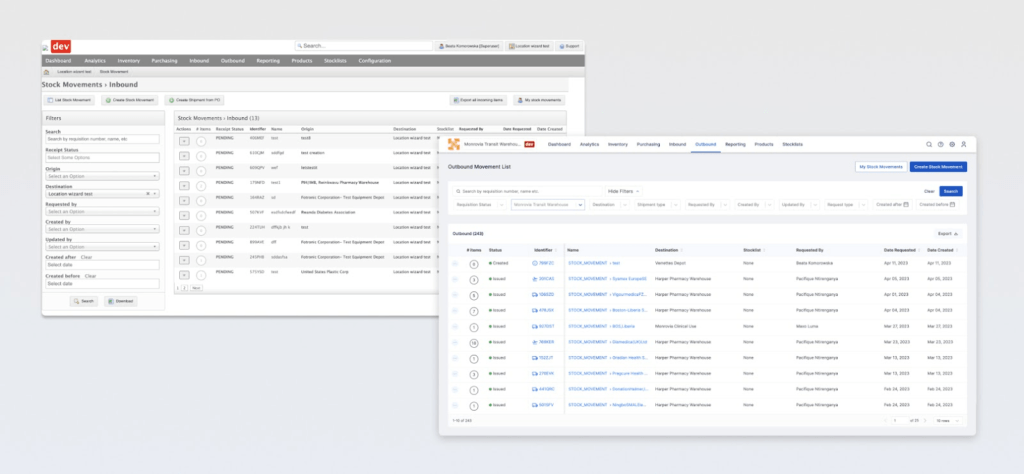
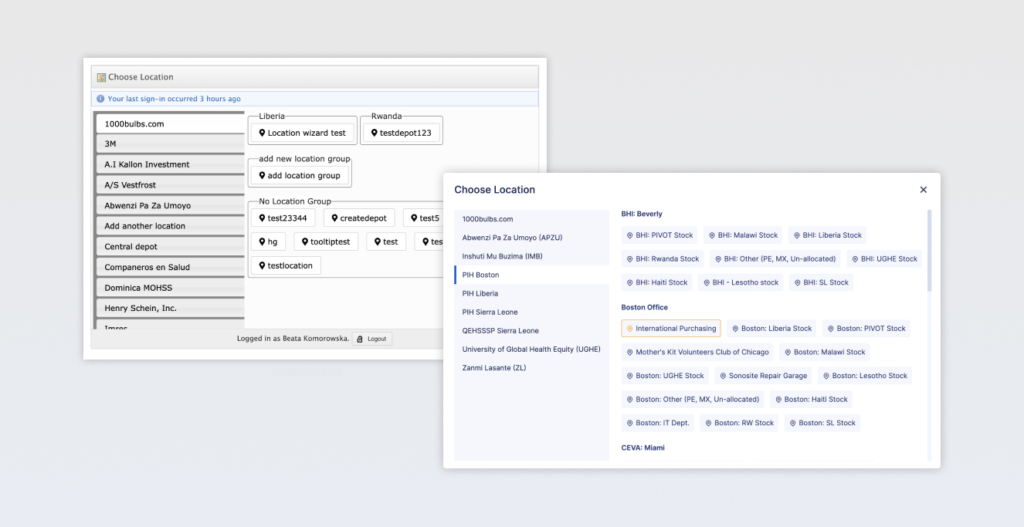
The initial designs were focused on a new layout structure, the main list pages, location chooser, and restructuring the main navigation, including actions prioritization and easy accessibility. Since the menu is a focal point of every operation, we reorganized it and improved its clarity. We also put a lot of emphasis on the intuitiveness of location modal, making it cleaner and less generic, to increase its usefulness. Additionally, we improved the layouts of list pages and implemented new filtering options.


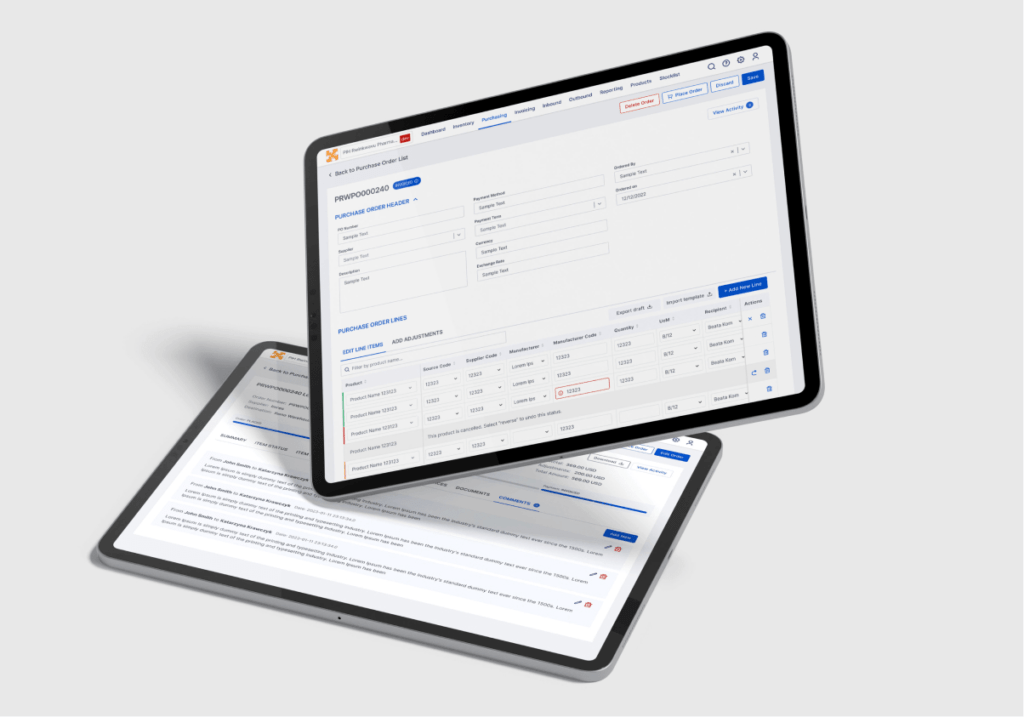
Having end-users’ best interest in mind, we’ve put a lot of effort and care into increasing data accessibility and improving workflow within the application. To enhance the navigation, we’ve implemented responsive tables and buttons relevant to chosen actions. The application was also equipped with new interactive features, a progress bar, and notification improvements to respond further to the users’ needs.

Results and Conclusions
Together with our Partner, we make sure that the improvements and users’ feedback are considered. Feedback is collected throughout workshops and meetings with users. We monitor the efficiency and difficulties of specific features or tasks with tools such as Google Analytics and Hotjar.
As OpenBoxes Redesign will be continued during the following months, our team has created a baseline for the future work structure, developer handoff, and improvements in planning efficiencies.
UX in Agile is characterized by work being a continuous process of improvements and adjusting the system based on feedback. We are proud to collaborate with OpenBoxes and be a part of creating a highly competitive and professional open-source inventory system.
Learn more about our input into the OpenBoxes initiative.